Chapter 7 — Optical Visual Elements
28 minute read
Light
Related terms: Value | Tone
Light is reflected into our eye, but this is only one among many interactions light has with material, the mechanics of which we will explore more specifically in Chapter 12. The source, color cast, intensity and order of the light on that material greatly affects the way things appear in nature—and, of course, in your model. An artist's ability to manipulate these phenomena grants light its status as an optical visual element, and as the wellspring for the others: color and texture.
Light and Meaning
Of all those variables, a simple change in the ordering of light energy, such as its direction or intensity, can fundamentally and dramatically change the content of a work. James Turrell (Figure 7.1) uses finely calibrated light levels to achieve something akin to magic.
Margaret French Cresson recounts a famous example in the story of how Daniel Chester French, her father and the sculptor for the statue of Abraham Lincoln in the famous memorial in Washington, dealt with the problem of unfortunate lighting in the installation of the work (Figure 7.2).
|

|
Figure 7.2 | Daniel Chester French, Abraham Lincoln, 1921. One of the first deliberate uses of artificial lighting by a sculptor, French maintains his intended narrative of a strong, confident Lincoln at left, using downlighting which imitated the light of the studio where he carved the work. When the sculpture was originally installed in the monument, Lincoln exhibited the frightened look at right, due to sunlight reflecting up off the floor. Light fundamentally changes meaning!
|
The position of light changes perception of form. Raked light—light which is directed from the side—emphasizes material texture and depth, more clearly articulating 3D form (Figure 7.2 at left). Frontal light, seen at right in the illustration, flattens the features and emphasizes outline or shape over mass. Baroque painters, sculptors and architects are among the most facile artists manipulating the dramatic possibilities of a light source. Francesco Borromini was a master of manipulating the hidden light source in a church, bouncing light off textures and layers to achieve high drama (Figures 7.3-7.4). Caravaggio (Figure 7.5) was accomplished at achieving light dramatics through the use of a technique he dubbed tenebrism, or night-effects. Light, for Caravaggio, was a means toward generating compositional hierarchy.
The period of the Enlightenment ushered in unprecedented scientific discoveries. By the 19th Century, the true nature of light began to be understood, and the advent of technologies like photography compelled the Impressionists to begin painting in an entirely new way. Interested in the camera and the scientific study of optics, Claude Monet (Figure 6) developed a style he called "optical realism"—it wasn't about painting things, it was about painting light. The misperception of critics at the time was that Impressionists were sloppy, sketchy painters. The nature of their exploration—capturing the chromatic and optical effects of light—demanded a rapid, plein-air approach to craftsmanship.
A century later, James Turrel continues artistic fascination with the phenomenology of light in his large scale, immersive environments. More akin to the grandeur of ancient architectural monuments than anything else, he sculpts light into mass in Afrum 1 (White) (Figure 7.1 above) and makes the volume of a space "disappear" in Night Passage (Figure 7.7), all through the careful arrangement of light and material.
Today, Raphael Lozano-Hemmer generates surreal encounters through manipulations of projected light levels in interactive, public works such as Under Scan (Figure 7.8). The video with interview gives a full understanding of the phenomenon he creates (Figure 7.9).
|

|
Figure 7.8 left | Raphael Lozano-Hemmer, Under Scan, 2008. Installation in Trafalgar Square, London
Figure 7.9 below | Video documentation of Under Scan and interview with the artist.
|
In the Studio
Samples to come
Color
|

|
Figure 7.10 | One Million Colors. When viewed at full resolution (1000 pixels wide and high), the image contains one million pixels. By changing values incrementally for red, green and blue, each pixel contains a unique color value. The human eye is sensitive enough to detect about 10 million colors, although the number of colors possible is theoretically infinite. See the full resolution version at this link.
|
Color is a property of light. Our eyes have the ability to perceive and distinguish different wavelengths of light, which we categorize by name as red, green, blue and other hues. Color is associated with material as well as light source, and color is generated by physical properties of material such as light absorption, reflection, diffusion, and other optical properties discussed above. The nature of physical optics was revealed by Sir Isaac Newton in Opticks (Figure 7.11), one of the primary documents in the history of science. His experiments with prismatic dispersion of light into the spectrum associated with the rainbow (Figure 7.12) led to the development of understanding one aspect of light as a wave phenomenon, with longer frequency waves yielding human sensations of reds, shorter yielding violets (Figure 7.13).
|

Figure 7.11 above | Isaac Newton, Opticks, 170
Figure 7.12 top right | A prism dispersing light into discrete wavelengths...
Figure 7.13 bottom right | ...shown in schematic animation
|

|
|

|
The terms and definitions used to describe color can often be contradictory and confusing, probably because perception of color is an intuitive and subjective condition. Terms are often used without great precision, yet even when they are precisely defined, their specific use depends on the color model being used. A color model is an abstract, mathematical description of the components of a color. Multiple color models exist, not because they compete with one another, but because each has their proper use in a certain context. In our work, we will discuss three kinds of models: the additive model, the subtractive model and a model known as HSV, based on the three properties of color known as hue, saturation and value. Before we explore the models, let's define those last three terms.
Hue
Hue is the property that gives color its color—the degree to which one color wavelength can be distinguished by name from another. The International Commission on Illumination (abbreviated CIE for the French Commission internationale de l'éclairage) defines hue as “the degree to which a stimulus can be described as similar to or different from stimuli that are described as red, green, blue, and yellow." These are colors that have been described as psychological primaries or unique hues, which humans perceive to be irreducible. Other hues on the spectrum have names, to be sure—orange, violet—but they are perceived as hues built from other hues.
Saturation
Saturation is the property that describes the amount or intensity of a hue present in a color. Other rough synonyms in various color models include colorfulness, chroma, purity—the idea is intuitively understandable. A red's red contains the brightest possible hue at the narrowest possible wavelength with no presence of a value bias—that is, no white (tint) to pink it up, gray (tone) to dull it or black (shade) to darken it down.
Value
The final property of color is Value, defined by the relative perceived lightness or darkness of a color. Depending on the kind of color model one uses, this property is also known by the synonyms lightness or tone. Photoshop uses the term brightness. The term shading is also used, usually to describe subtle manipulations of value in a drawing. When the value property is assessed under pure white light with no hue bias, it essentially becomes a spectrum of gray values from white to black, seen in Figure 7.14. This is known as a grayscale. Note the interesting property of relativity demonstrated by using the middle value gray, perceived as midway between black and white, as a frame.
|

|
| Figure 7.14 | The frame surrounding the value scale is a uniform middle value gray. Having equal amounts of black and white, the frame seems to change value, an optical illusion based on the relativity of color. |
The Problem of Primaries
While discussing hue, the odd phrase psychological primaries was mentioned. We are all familiar with the idea of primary colors—red, yellow, blue, right? The so-called secondary colors are considered mixtures of the primaries, with red and blue mixing to achieve violet, blue with yellow to get green, and yellow with red to find orange. If we bend a spectrum around to create a circle and stitch violet to red, we get the color wheel.
This is the historical color model known as RYB, or Red-Yellow-Blue, and we recognize it in the traditional color wheel in Figure 7.15 that we've seen since grade school. It should be regarded as dogma, and with respect to modern color science it is as fatally flawed as the concept of a flat earth!
First, we must understand that the primary color concept is not a fundamental physical property of light. Rather, it is based on the physiological response of our eyes to light. Human sight is trichromatic. That is, we have receptors in our eyes that absorb light in three different frequency ranges, which combine to create the millions of colors we can perceive. The spectrum of hues is not itself made of mixtures, but rather of pure, discrete wavelengths. Primaries are biology, not physics.
Because we mix three colors in our eye, we psychologically react to colors with the sense that some are irreducible. Now, while the choice of any three primary colors is arbitrary, some colors work better to mix as primaries than others. The mixture of primaries creates what is known as a gamut—a usefully wide range of mixable colors. The larger the gamut derived from a set of primaries, the more useful that set of primaries. The RYB model is not a terribly useful set, because the gamut it creates is fairly limited.
So, how do we determine a good set of primaries? There are two ways we know color mixes in the material world. We can mix colors by generating colored light, or we can mix them by mashing compounds like ink or paint together—and the results yield two radically different, yet related and equally valid, sets of primaries.
|

|

|

|
|
Figure 7.15 | The traditional RYB color model
|
Figure 7.16 | The additive RGB color model
|
Figure 7.17 | The subtractive CMY color model
|
Additive and Subtractive Color Models
When colored lights are combined, they mix to form the perception of new color. When enough of the right colors of light are added together, they combine to form pure, white light. A color model using light mixture is therefore known as an Additive color model. In an additive color model, the primaries that yield the largest gamut are red, green and blue (Figure 7.16), making up the model known as RGB.
When pigments such as inks or paints are mixed, they form the perception of new color as well. But as more pigments are combined, they subtract the amount of light that would be reflected off of the white surface upon which they are mixed. A color model using pigment mixture is therefore known as a Subtractive color model. The largest gamut achieved in a subtractive color model is generated by cyan, magenta, and yellow (Figure 7.17), and we call it a CMY model.
It's possible with very pure pigments or filters to achieve a black, but in most color mixing, creating a fourth layer consisting of an undertone of black pigment makes color mixing easier and more economical. This adjusted model is known as CMYK, with K standing for Key Black, because in the four-color printing process the black printing plate is the one used to register, or key, the other plates.
An Integrated Color Wheel
A careful observer will note that, when the primaries of the additive color model are mixed, they create secondary colors which are none other than the primaries for the subtractive model, and vice versa! Additive red and green mix to form yellow (weird, right?), green and blue make cyan, and blue and red wavelengths create magenta. Subtractive cyan and magenta combine to make blue, magenta and yellow make red, and yellow and cyan generate green.
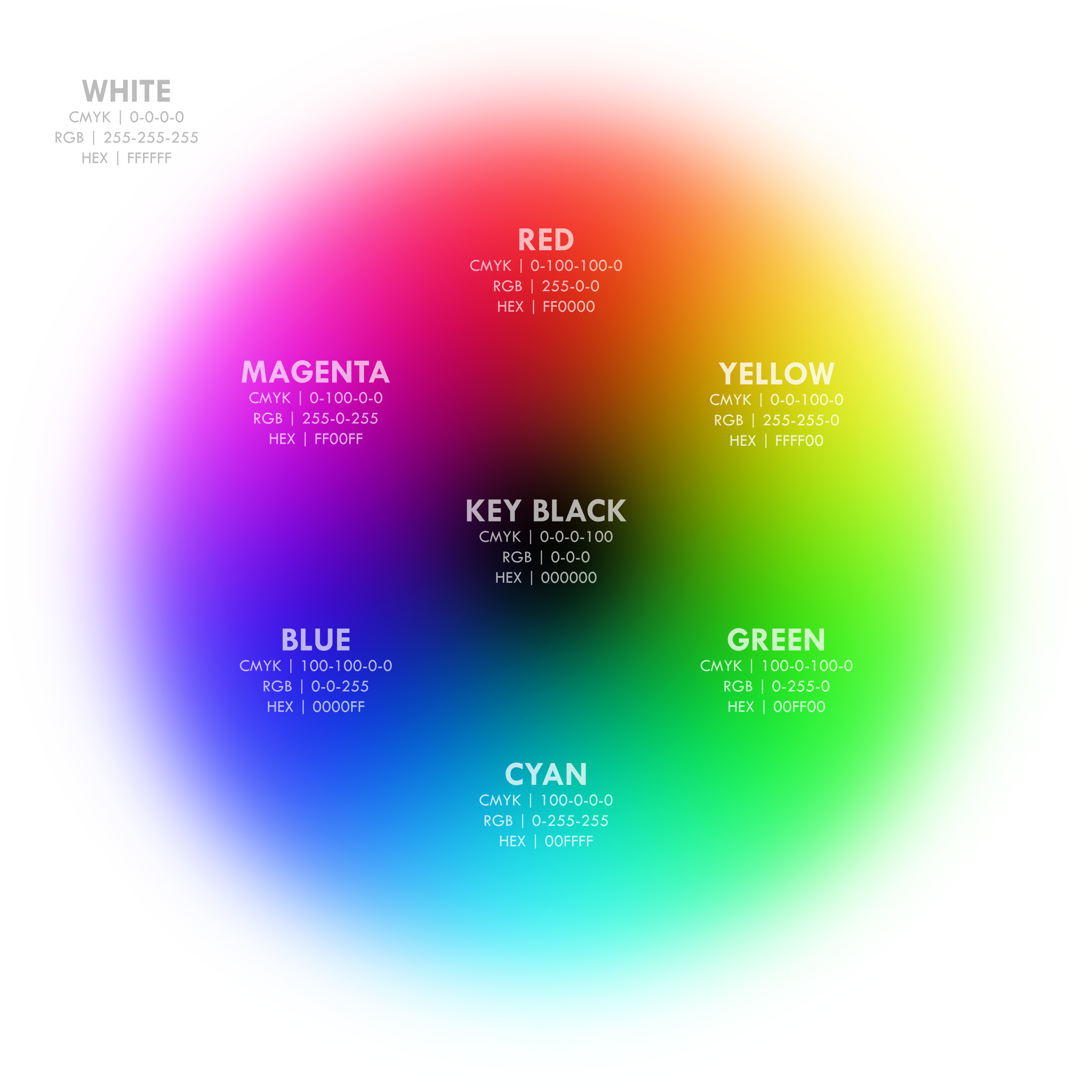
This reciprocity between the two models makes it easy to combine them into one integrated color wheel (Figure 7.18), replacing the traditional, limited-gamut RYB wheel. So when we shift our orientation from one color model to the other, we simply shift the identity of primary and secondary triads. In our new color wheel, observe sets of numbers that show you the mixture of values in the respective color models. In CMYK, these numbers are expressed as percentages. In RGB, they are expressed in increments from 0 (no illumination) to 255 (maximum illumination), typical of how monitors, televisions and projectors process information. The third set of "numbers" is known as the hexadecimal system, which encode standard RGB values for use web page design... F is the highest value (equivalent to 16 in a base 10 system) and 0 is the lowest.

Figure 7.18 | The integrated RGB-CMY color wheel
The integrated color wheel gives us a standard set of hues that work as well in tactile color mixing as they do across computer applications: the next time you attempt to mix blue and yellow paint to make a green, find a tube of turquoise or cyan paint instead of a dark pthalo blue. The new wheel acts like the traditional color wheel, but some assumed relationships need to be reassessed—complementary colors are shifted (the complement for red is cyan, not green, for example).
With hues well defined in accordance with modern optical science, we can turn our attention to one particularly useful color model.
HSV Color Model
One limitation of a color wheel is its ability to model all of the properties of color. As a flat plane it has area, and can therefore show two variables. For example, one can create a wheel that shows all the hues as one variable, and the saturation level as another. Or, one can show hue and value... or saturation and value. But it's impossible to show all 3 variables without turning to a 3 coordinate system. Imagine trying to describe 3D space while only using an XY coordinate system...
Hence, color standards have been developed that are known as color spaces. One common cartesian-based, 3-coordinate color space uses RGB as values along the 3 axes and is computationally very useful, but the resulting RGB color space makes it difficult to visualize neutral gray tones in a graphic way (the gray values run along a diagonal bisector of the RGB color cube). The HSV color space reorients the geometry of the RGB space to solve these perceptual deficiencies.
HSV stands for Hue-Saturaton-Value, as you might already have guessed. In some applications (like Photoshop) it is called HSB, where value is replaced with the synonym brightness, but they are equivalent. The HSV model creates an abstract, cylindrical "space" that can be conceptualized as containing all "possible" colors in the gamut. The cylinder is useful because we can recognize the color wheel as the hue values march around one set of degree coordinates. We can perceive saturation as most intensely represented at the skin of the cylinder and totally desaturated at the center. Finally, we can see the grayscale of value from black at the bottom to white at the top. The brightness of a pure color in the HSV model is equivalent to the brightness of white (other models, like the HSL model, create different value-based equivalencies... make sure you are clear on the definitions in a given model!). Explore the components of the HSV color cylinder in Figure 7.19 below.

| Figure 7.19 | A color cylinder used to describe HSV color space. B. The unwrapped "skin" of the cylinder describes the high saturation (S) of all hues (H) and values (V) together, with S values on a decimal scale from 0 (no color) to 1 (full color). C. A horizontal section of the cylinder describes all hues and saturations present for a given value, here a middle value gray, with V quantified from 0 to 1. D. A vertical section describes all values and saturations for a given hue pole, here a red-cyan pole... demonstrating that red and cyan are complements in the integrated RGB-CMY color model. H values are typically described as degrees, with 0 being red, 60 yellow, 120 green, 180 cyan, 240 blue and 300 magenta. |
The HSV cylinder aspect used in color pickers such as we see in Photoshop (Figures 7.20) was specifically developed for computer applications, but it is very intuitive for artists and not difficult to understand once it is visualized as a "space." In the Maya color picker, you can alternate the selector between an RGB cube and an HSV cylinder at the lower right drop-down (Figures 7.21-7.22).
|

|
Figure 7.20 left | Photoshop's Color Picker presents a vertical half-section of the HSV cylinder. H values are quantified as degrees, S and B (an alternate for V) as percentages.
Figure 7.21 lower left | Maya material color selector, set to choose HSV values. Compare to the Photoshop picker, and to the Maya selector set to RGB in Figure 7.22.
Figure 7.22 below | The Maya selector, set to RGB, might convince you that HSV is more intuitive.
|
 |

|
Color is a fascinating topic, which we've only been able to scratch the surface of in this title. If you wish to go in greater depth, visit David Briggs' comprehensive website The Dimensions of Colour.
Color and Space
Warm and Cool
Color is stereotyped as a purely graphic or surface phenomenon, but as color begins to interact it begins to suggest spatial relationships both actual and illusionistic. One way that color generates a sense of space is through the juxtaposition of warm and cool colors. Although not a hard and fast rule, warm colors (based on magentas, reds and yellows) tend to advance visually in most contexts, while cool ones (based on greens, cyans and blues) tend to recede (Figure 7.23).
 |
Figure 7.23 | Yellow HSV values are 60-1-1, blue 240-1-1. They represent warm colors (colors that visually advance) and cool (colors that visually recede) at their most extreme, seen here on a neutral, middle-value gray (HSV = X-0-0.5) field.
|
|

|
Figure 7.24 | Joseph Albers, Homage to the Square: On an Early Sky, 1964
|
Phenomenal Transparency
If one sees two or more figures overlapping one another, and each of them claims for itself the common overlapped part, then one is confronted with a contradiction of spatial dimensions. To resolve this contradiction one must assume the presence of a new optical quality. The figures are endowed with transparency... . Transparency however implies more than an optical characteristic, it implies a broader spatial order. Transparency means a simultaneous perception of different spatial locations. Space not only recedes but fluctuates in a continuous activity. The position of the transparent figures has equivocal meaning as one sees each figure now as the closer now as the further one…. – Gyorgy Kepes, Language of Vision
The color-based geometric abstraction of Josef Albers presents us with a sense of layered space through color interaction and an illusion of transparency fostered by color relationships. In Figure 7.24, we first see three squares: on top a high-saturation lighter red, in the middle a high-saturation darker shade orange (a.k.a. brown) and lastly a high-saturation middle-value cyan-blue. As we observe, a strange phenomenon begins to take place: the brown, containing a high level of red, begins to associate with the top square, while at the same time, its darker value begins to associate with the cyan-blue. We start to see the cyan-blue as a transparent filter, laying on top of a red square sitting behind it, with a hole... the smallest square... opening to it. Not only has Albers made three squares become two, and made one square feel like a hole, he's made the "advancing" warm color appear to sit behind the "receding" cool one. Even more astounding, he's made the dark orange (technically a warm color) feel like it contains cyan-blue... its complement! These are byproducts of color interaction and phenomenal transparency techniques, of which Albers was the acknowledged master.
Palettes
Other color relationships begin to generate a sense of pictorial space, but they can also be used to manipulate actual space in a 3D model. Among the many are these:
|
 Figure 7.25 | James Whistler, Nocturne: Blue and Silver - Cremorne Lights, 1872. An example of a monochrome color palette based on shades of blue. Figure 7.25 | James Whistler, Nocturne: Blue and Silver - Cremorne Lights, 1872. An example of a monochrome color palette based on shades of blue.
|
MONOCHROME PALETTE
Figure 7.25 uses tints, tones and shades based on the same or nearly the same wavelength of light. Monochrome palettes tend to create a sense of color unity that binds and camouflages form, compresses space and create a psychological sense of relative stability.
|
|
 Figure 7.26 | Paul Cezanne, Houses in Provence, 1883. A painting with an analogous color scheme centered on green, with yellows and cyans spanning either side. Figure 7.26 | Paul Cezanne, Houses in Provence, 1883. A painting with an analogous color scheme centered on green, with yellows and cyans spanning either side.
|
ANALOGOUS PALETTE
Figure 7.26 uses hues adjacent to a dominant color to create variety, hierarchy, balance, focal points and other visual phenomena. Analogous colors create more distinct form but maintain a sense of spatial and pictorial unity, since the colors on either side of the dominant color tend to be, at some level, a mixture containing some aspect of the dominant color.
|
|

Figure 7.27 | Henri Matisse, La Danse (1), 1909. An example of a complementary color palette: orange
and a bright blue-cyan.
|
COMPLEMENTARY PALETTE
Figure 7.27 creates stronger figure-ground relationships that develops uniqueness, contrast and spatial depth. Interesting situations can develop with complementary palettes whereby a hot color rendered on a far-away object can tend to shoot forward in a cool environment, creating a strong sense of spatial tension and ambiguity.
|
Revisiting Asymmetrical Balance
As the use of these various palettes establishes spatial relationships for the artist, we begin to better understand how form and color interact to manipulate visual phenomena in complex ways. Revisiting the illustration from our discussion of asymmetrical balance (Figure 7.28), we can perhaps better appreciate how the "rules" can be overturned by the perceptual changes color brings to the compositional mix.

Figure 7.28 | Recalling our earlier discussion of asymmetrical balance... how does color break the rules?
Texture
Like light and color, texture is an element of visual design. In concert with other elements, it is used to generate emphasis, contrast, rhythm and the spectrum of other visual principles we've encountered. As a visual element in art, we appreciate texture in three overlapping categories: physical texture, visual texture and implied texture.
|

Figure 7.29 | Vincent Van Gogh, detail,
Self-portrait with Felt Hat, 1888
|
PHYSICAL TEXTURE
A physical texture is tactile, one that can be felt as well as seen. Although it would get you in trouble with museum guards to actually touch a Van Gogh, you can imagine what the texture of his impasto painting technique would be like to "see" with your fingers. Physical texture acts like a displacement map, adding geometry to a basic shape.
|
|

Figure 7.30 | Ralph Goings, Five Spot Still Life, 1990
|
VISUAL TEXTURE
The brushwork of this Photo-Realist painter is physically smooth, yet Goings creates many textures the eye can "feel" ranging from reflective smoothness of metal to the grittiness of pepper. The texture is an illusion—seen, but only referencing physical texture. Visual texture acts like a bump map, suggesting texture but not adding geometry.
|
|

Figure 7.31 | Bridget Riley, Cataract 3, 1967
|
IMPLIED TEXTURE
Riley uses line, repetition and high contrast to create the visual conditions of texture in her abstract Op-Art work. The working visual definition of texture is present—seen as a texture quality, but not referencing physical texture in objective ways. Implied texture acts like a procedural map, where parameters are manipulated to achieve a result.
|
What sets texture apart from the other visual elements is this: it is not primarily visual! As children, we explore the world as perceptual sponges, recording memories of hair and dirt and wood, so that as we see these later in life, we can imagine their texture without having to touch them. Like other non-visual perceptual phenomena (odor, taste, sound), texture is nearly impossible to fully describe in words. What words we do have are fairly informal, emotional, or metaphorical—hardly the kind of hard-core, quantitative information required to resolve human perception with computational models in the way light and color have been.
In Chapter 12, we will explore the specifics of light, color and texture as they relate to the practice of material modeling and mapping.
Comments (0)
You don't have permission to comment on this page.